Redux数据流
早些时候,我们谈到了“单向数据流”,它描述了更新应用程序的以下步骤序列:
- State 描述了应用程序在特定时间点的状况
- 基于 state 来渲染视图
- 当发生某些事情时(例如用户单击按钮),state 会根据发生的事情进行更新
- 基于新的 state 重新渲染视图
具体来说,对于 Redux,我们可以将这些步骤分解为更详细的内容:
初始启动
- 使用最顶层的
root reducer函数创建Redux store store调用一次root reducer,并将返回值保存为它的初始state- 当视图首次渲染时,视图组件访问
Redux store的当前state,并使用该数据来决定要呈现的内容。同时监听store的更新,以便他们可以知道state是否已更改。
- 使用最顶层的
更新环节
- 应用程序中发生了某些事情,例如用户单击按钮
dispatch一个action到Redux storestore用之前的state和当前的action运行reducer函数,并将返回值保存为新的statestore通知所有订阅过的视图,通知它们store发生更新- 每个订阅过 store 数据的视图组件都会检查它们用到的
state是否被更新。 - 发现
state更新的组件使用新值进行重新渲染
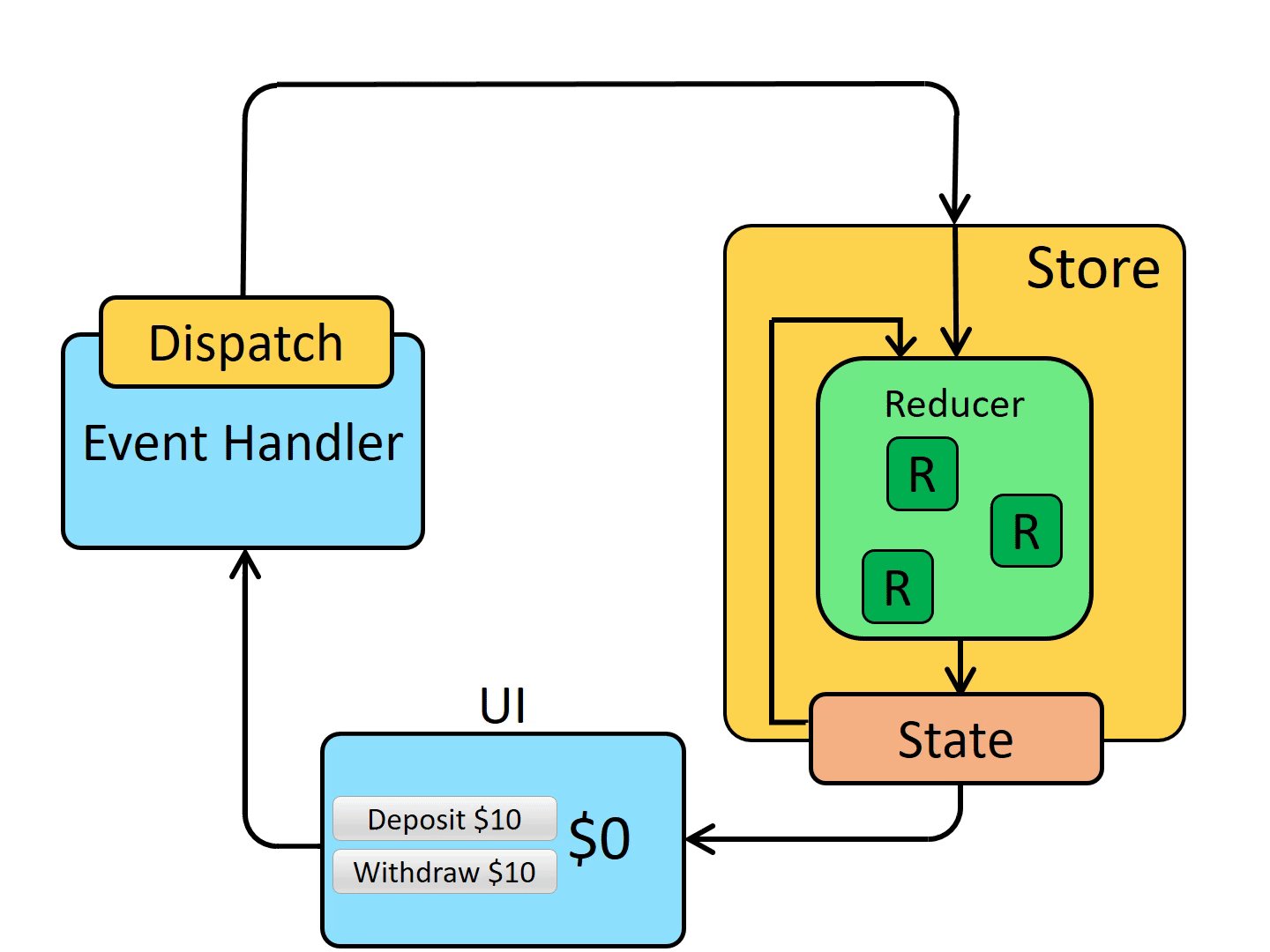
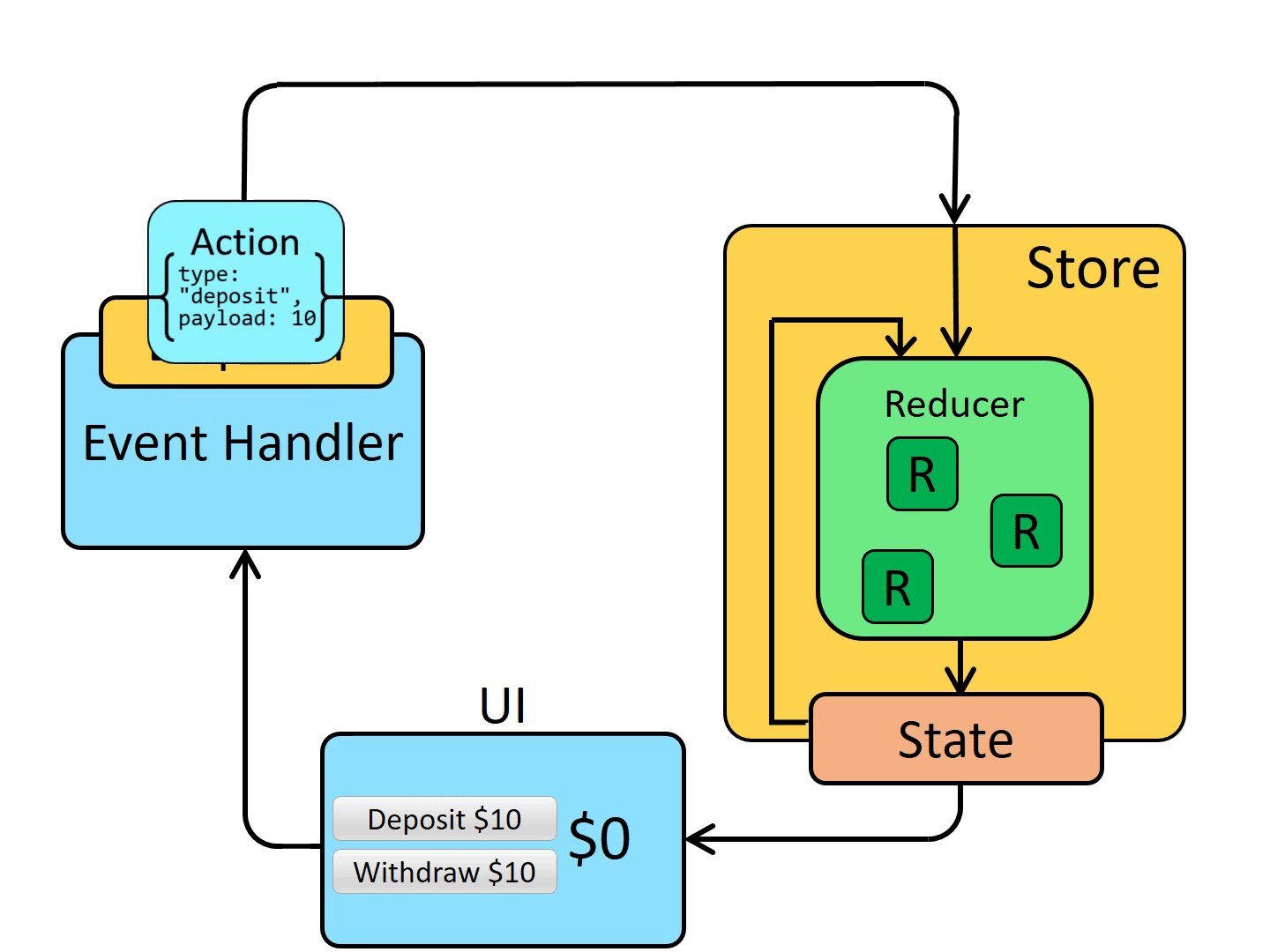
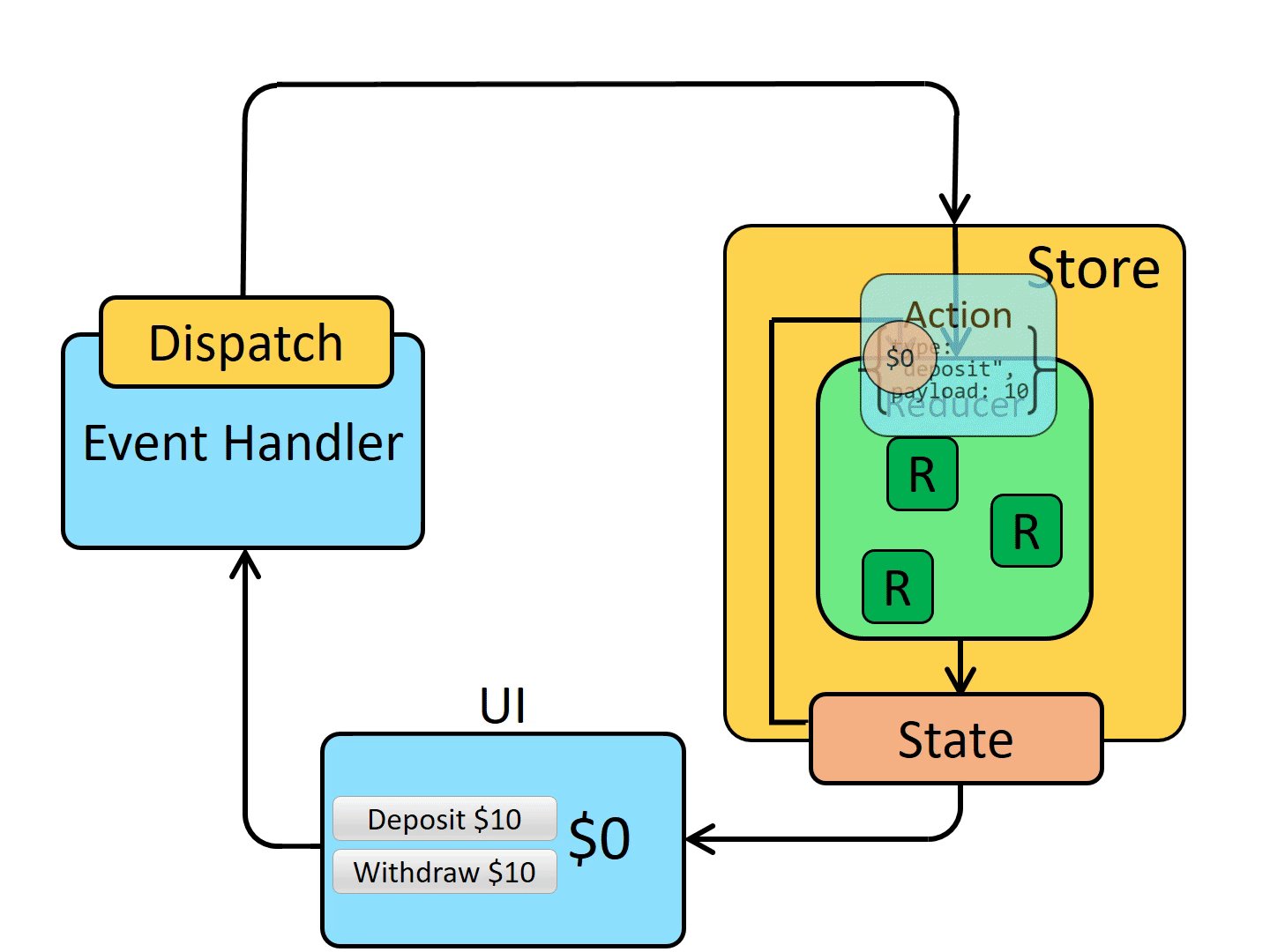
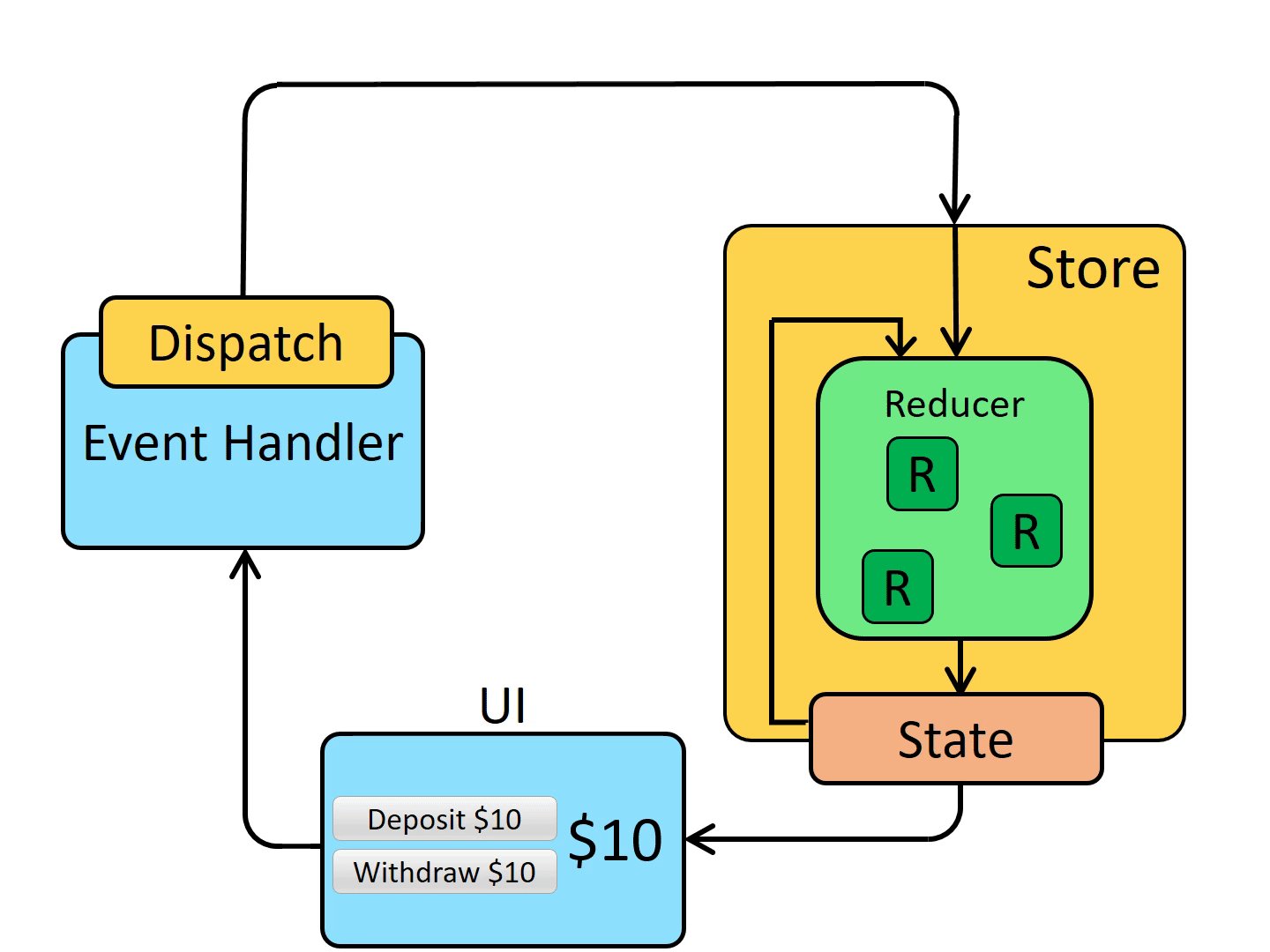
动画的方式来表达数据流更新: